Hexo + Github 搭建博客
Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
Hexo 安装
安装前提
安装 Hexo 相当简单,只需要先安装下列应用程序即可:
检测是否成功安装:
1 | |
安装 Hexo
所有必备的应用程序安装完成后,即可使用 npm 安装 Hexo。
1 | |

进阶安装和使用
对于熟悉 npm 的进阶用户,可以仅局部安装 hexo 包。
1 | |
安装以后,可以使用以下两种方式执行 Hexo:
npx hexo <command>- 将 Hexo 所在的目录下的
node_modules添加到环境变量之中即可直接使用hexo <command>:
1 | |
Hexo 简易使用
快速建站
1、指定文件夹
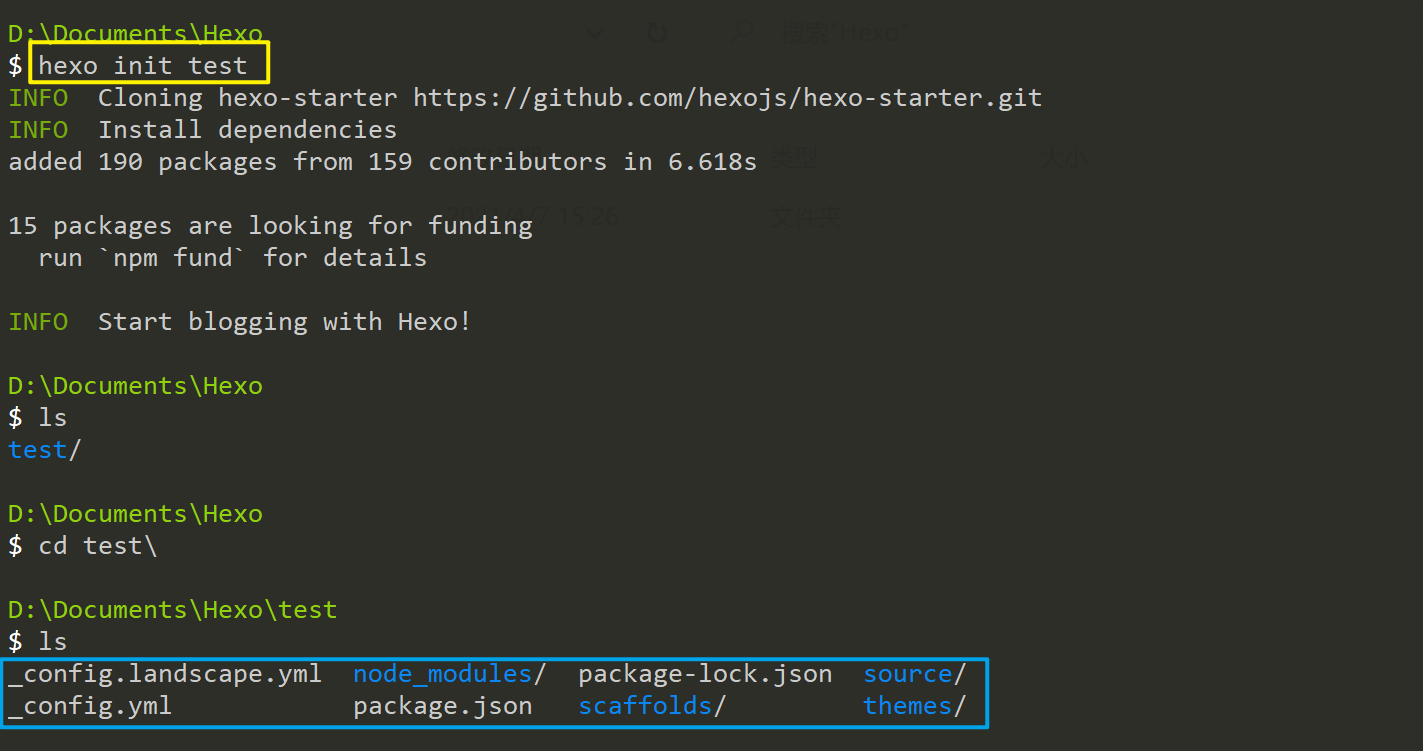
安装 Hexo 完成后,请执行下列命令,Hexo 将会在指定文件夹中新建所需要的文件。
1 | |

新建完成后,指定文件夹的目录如下:
1 | |
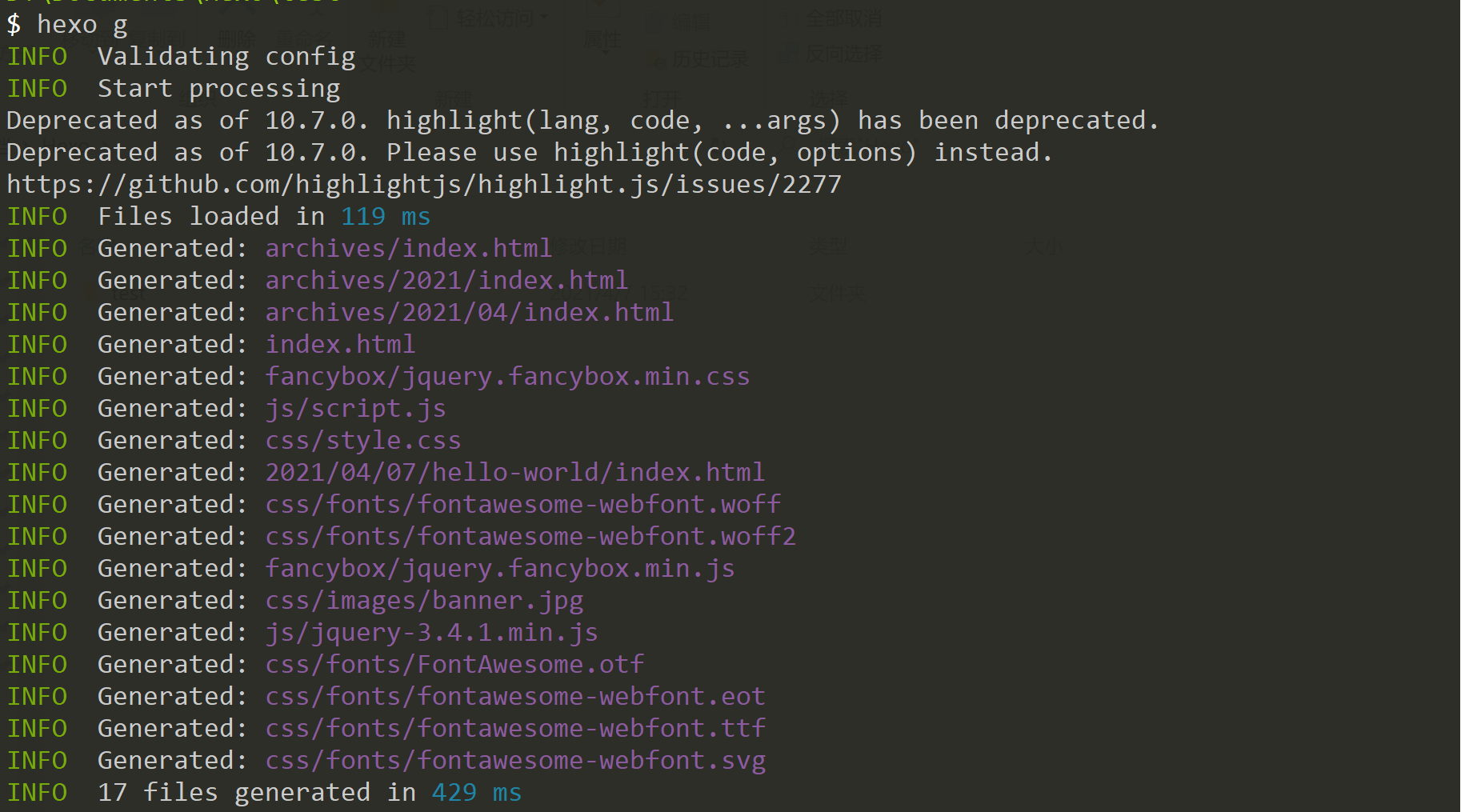
2、建立网址
1 | |

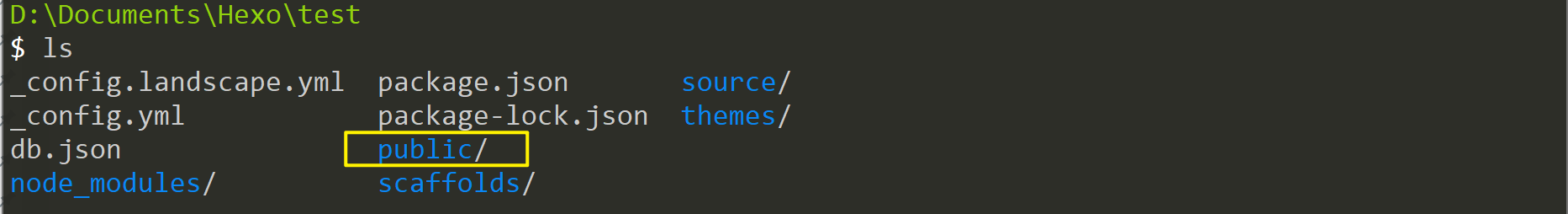
会多出一个public的文件

3、启动服务器
1 | |

4、访问网页

写作
创建文章
执行下列命令来创建一篇新文章或者新的页面。
- 可以在命令中指定文章的布局(layout),默认为
post - 可以通过修改
_config.yml中的default_layout参数来指定默认布局。
1 | |

会 \source\_posts 下生成一篇文章
1 | |
重新生成网页
- 生成网页
- 运行服务器
1 | |
Hexo 域名管理
配置域名
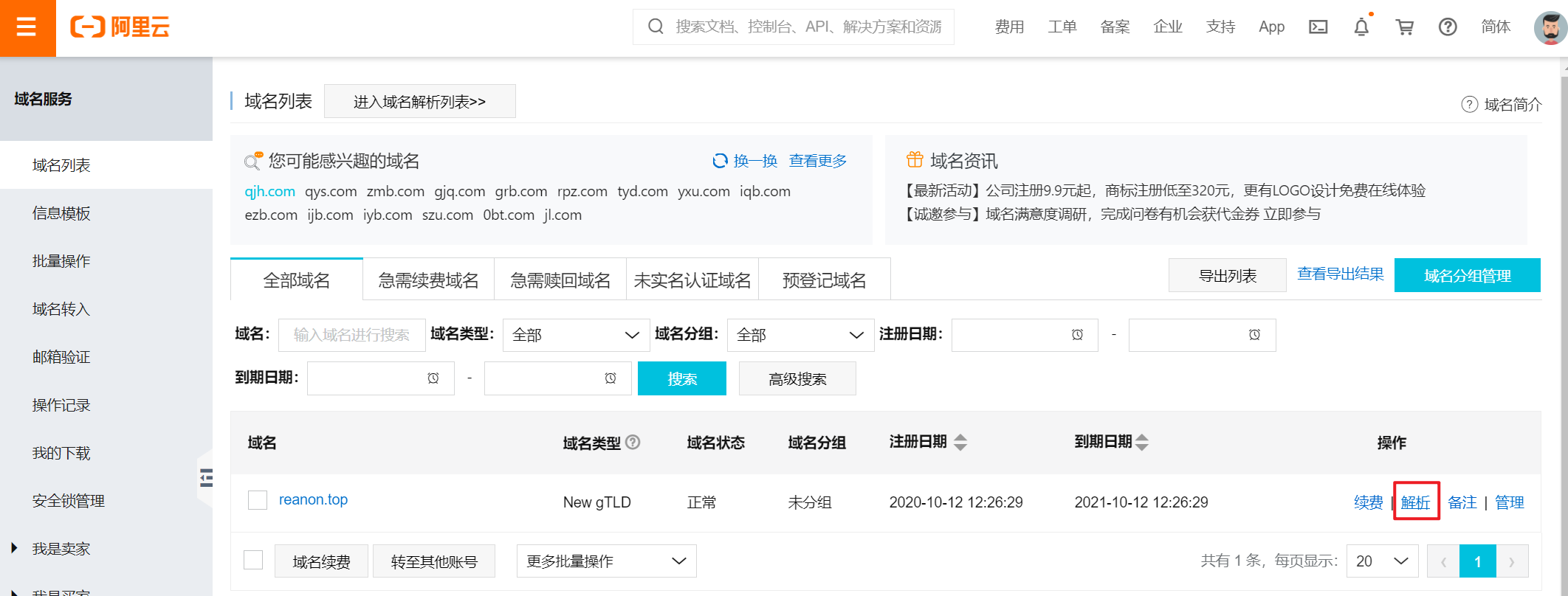
阿里云解析

添加两条解析

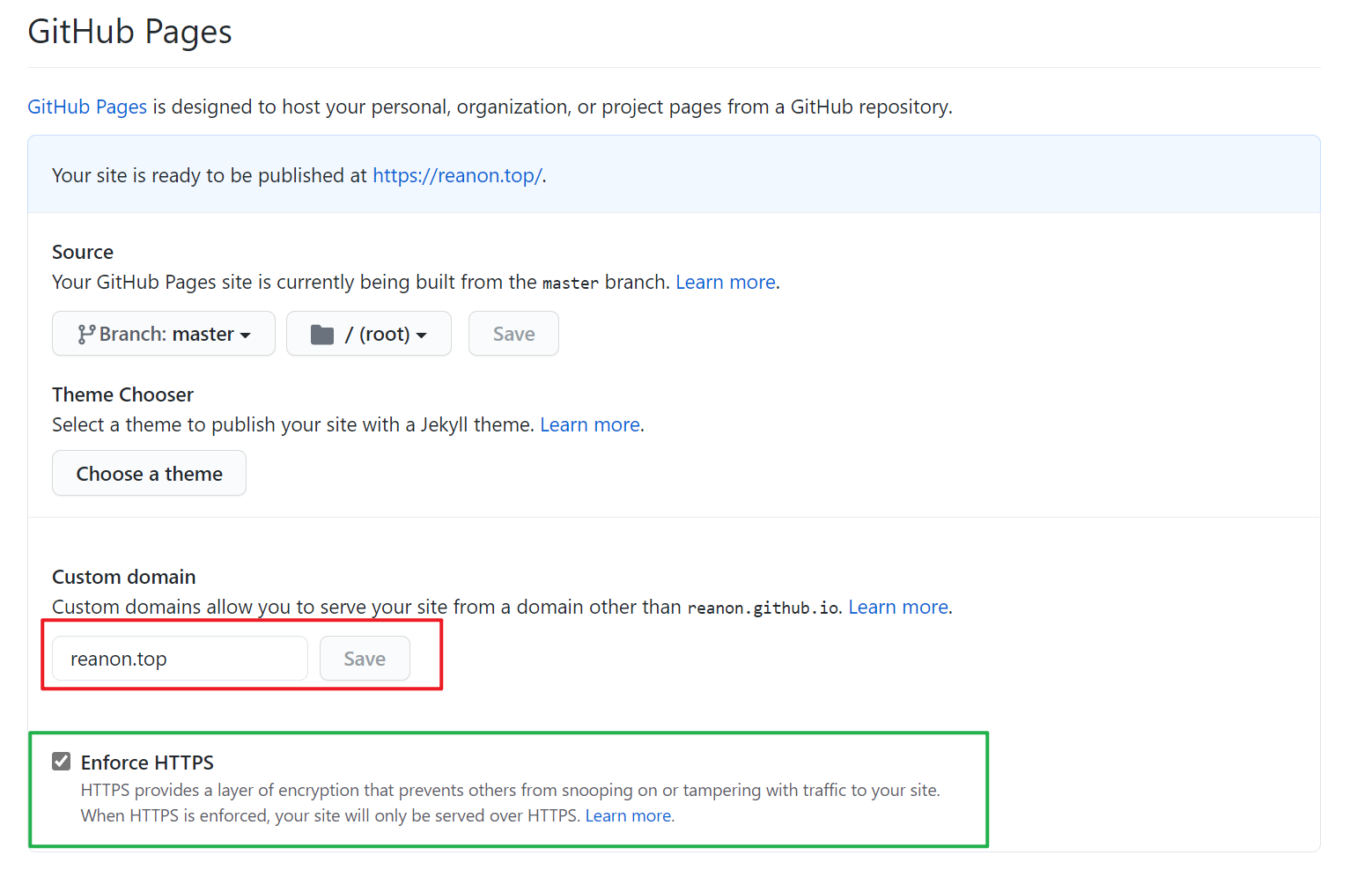
Github 配置

Hexo 主题配置
主题:hexo-theme-fluid
配置指南:Hexo Fluid
主题配置起来还是挺麻烦,不过官方教程写的比较详细,不明白的地方再多看看其他人的配置文章,基本上就可以了。
1、网页访问统计
1 | |
2、 评论插件
- 首先需要指定开启
1 | |
再配置下面的部分
1 | |
百度和谷歌收录博客
百度收录
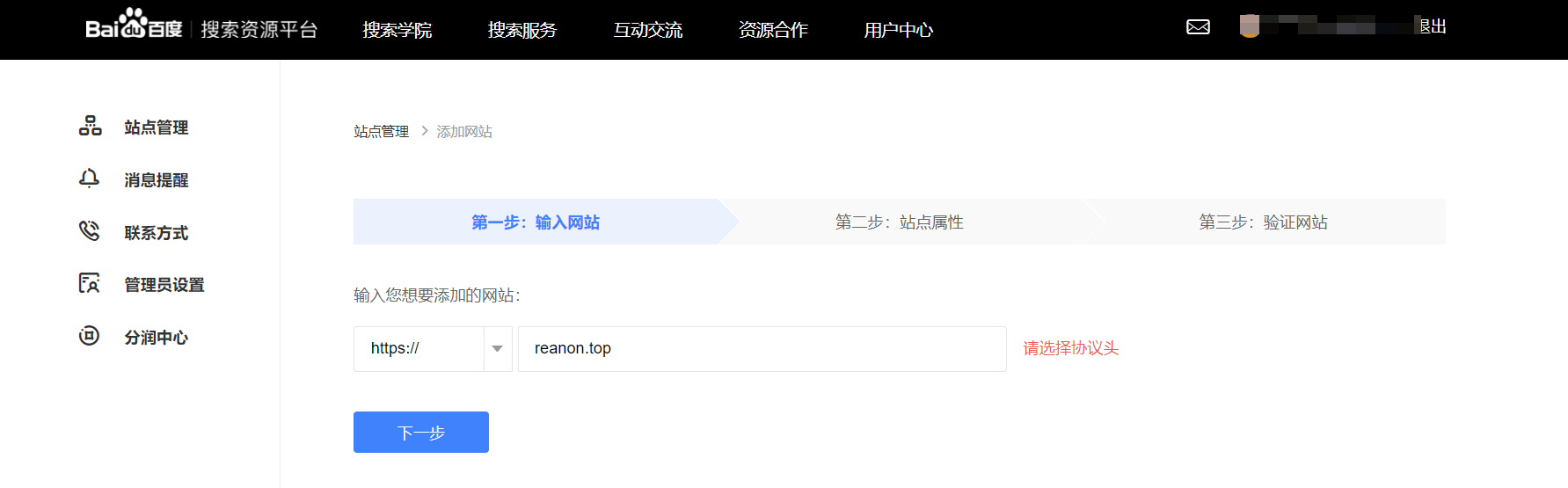
需要登录百度搜索资源平台, 只要是百度旗下的账号就可以, 登录成功之后在站点管理中点击添加网站,输入域名,按照步骤走。

需要验证网站的所有权,验证网站所有权的方式有三种
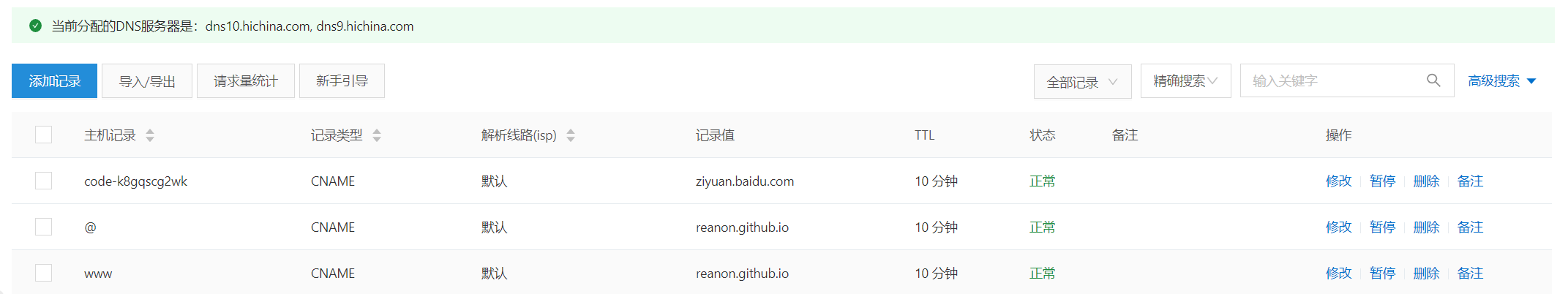
CNAME解析验证
需要到域名供应商后台管理新增一条域名解析,以阿里云的域名解析为例:

推送网站的资源
百度已经知道有我们网站的存在了,但是百度还不知道我们的网站上有什么内容,所以要向百度推送我们的内容。
需要使用npm自动生成网站的sitemap,然后将生成的sitemap提交到百度和其他搜索引擎。
- sitemap是一种文件,您可以通过该文件列出您网站上的网页,从而将您网站内容的组织架构告知Google和其他搜索引擎。
- Googlebot等搜索引擎网页抓取工具会读取此文件,以便更加智能地抓取您的网站。
使用sitemap方式推送:需要先安装sitemap插件
sitemap插件
安装插件:
1 | |
编辑博客配置文件:
1 | |
在文件最后添加以下内容:
1 | |
hexo-abbrlink
hexo-abbrlink是一个hexo博客链接永久化的解决方案。它可以支持使用不同的算法和进制对文章链接进行转换。
安装
1 | |
使用
打开config.yml,修改permalink中类似这样
1 | |
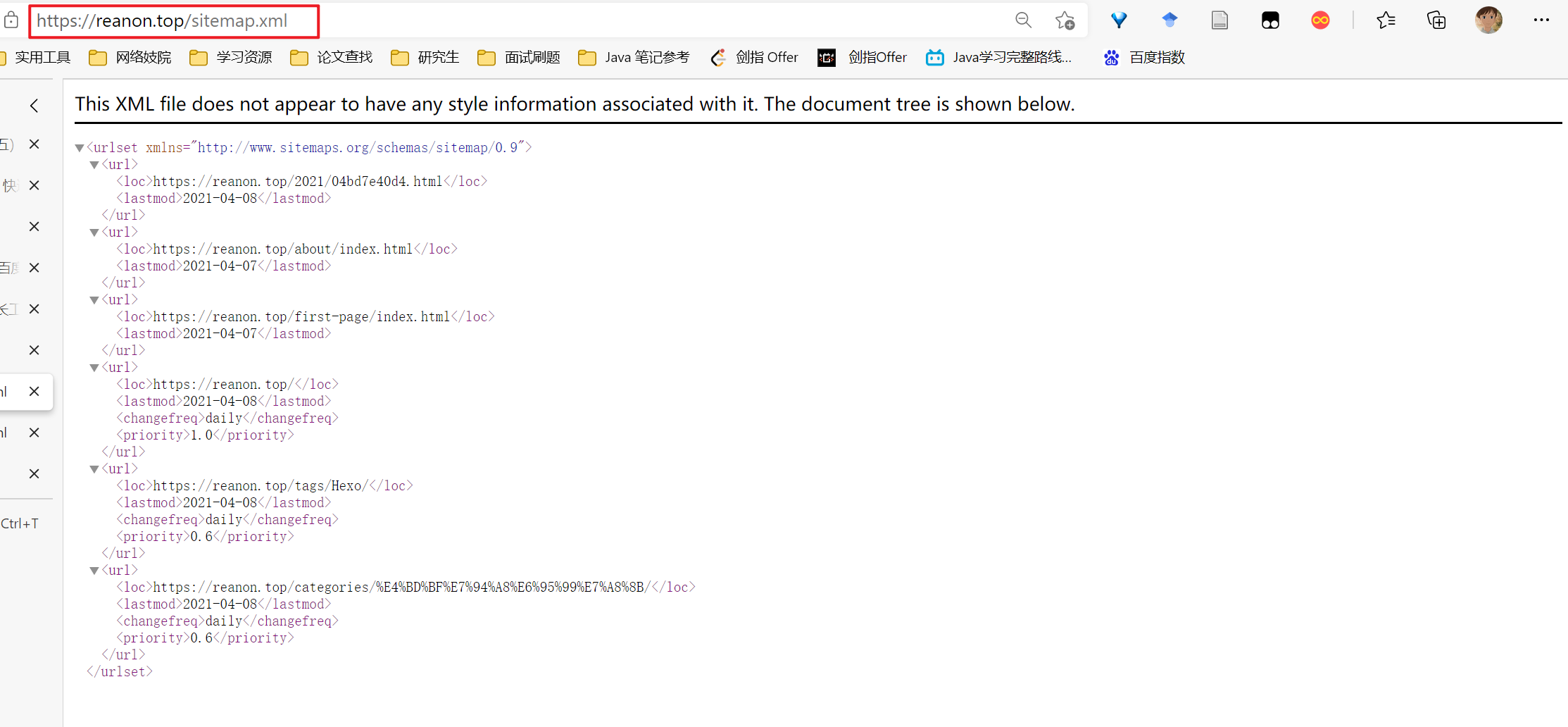
然后执行hexo clean && hexo g 命令 我们可以发现永久链接生成如下。
保存文件,重新部署博客,查看:reanon.top/sitemap.xml。显示如下信息表示sitemap生成成功

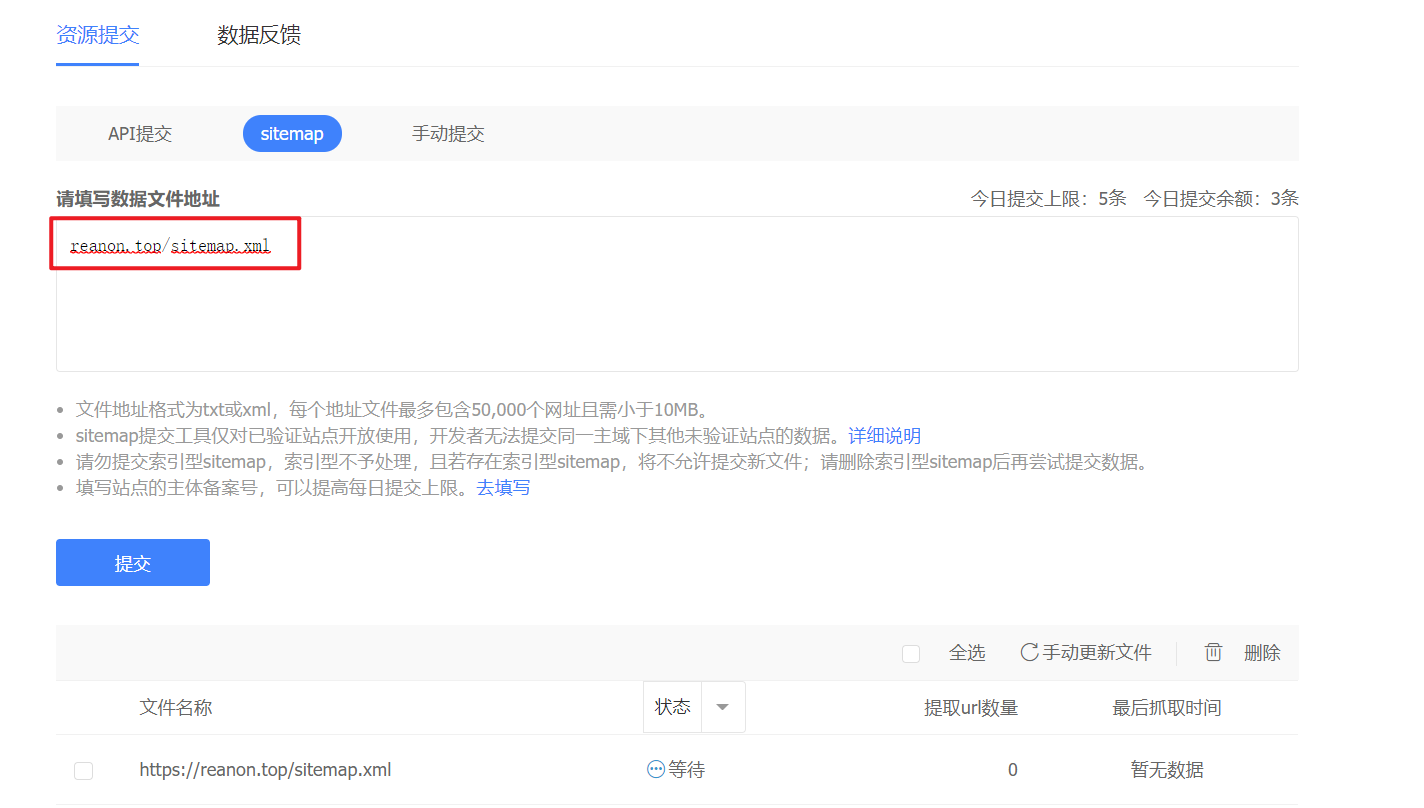
资源提交
至此百度提交就完成了

谷歌收录
Hexo 配置文件
_config.yml
网站的 配置 信息,您可以在此配置大部分的参数。
package.json
应用程序的信息。EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。
1 | |
scaffolds
模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。
Hexo的模板是指在新建的文章文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。
source
资源文件夹是存放用户资源的地方。除 _posts 文件夹之外,开头命名为 _ (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。
themes
主题 文件夹。Hexo 会根据主题来生成静态页面。
基本操作
生成文件
使用 Hexo 生成静态文件快速而且简单。
1 | |
监视文件变动
Hexo 能够监视文件变动并立即重新生成静态文件,在生成时会比对文件的 SHA1 checksum,只有变动的文件才会写入。
1 | |
完成后部署
您可执行下列的其中一个命令,让 Hexo 在生成完毕后自动部署网站,两个命令的作用是相同的。
1 | |
上面两个命令可以简写为:
1 | |
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!